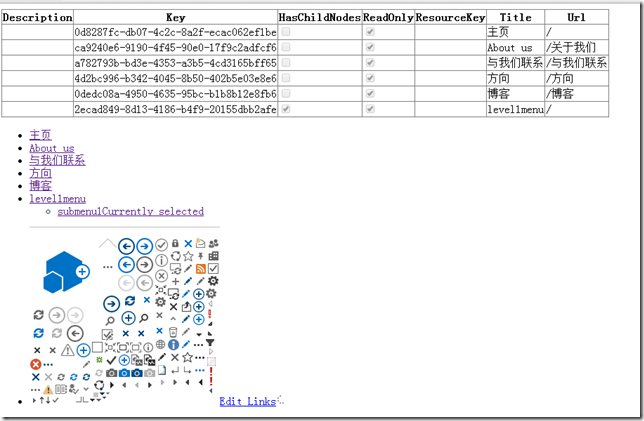
在研究office 365 MUI多语言的时候发现office 365 全局导航栏是不支持mui滴,所以想看看怎么处理它,它只在masterpage 里面出现过,所以就将master page的菜单数据源和datagrid绑定,然后就可以看出它的数据结构了,但下一步是写代码对菜单进行翻译映射?
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <%@ Page Language="C#" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%> <html dir="ltr" xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta name="WebPartPageExpansion" content="full" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled 1</title> <meta http-equiv="X-UA-Compatible" content="IE=10" /> <SharePoint:CssRegistration Name="default" runat="server"/> </head> <body> <form id="form1" runat="server"> <SharePoint:DelegateControl runat="server" Id="topNavigationDelegate" ControlId="TopNavigationDataSource"><Template_Controls> <asp:SiteMapDataSource ShowStartingNode="True" SiteMapProvider="SPNavigationProvider" ID="topSiteMap" runat="server" ></asp:SiteMapDataSource> </Template_Controls> </SharePoint:DelegateControl> <asp:GridView runat="server" id="GridView1" AutoGenerateColumns="true" DataSourceID="topSiteMap"> </asp:GridView> <SharePoint:AspMenu runat="server" UseSeparateCss="false" AdjustForShowStartingNode="False" StaticDisplayLevels="2" AccessKey="1" SkipLinkText="" EnableViewState="False" MaximumDynamicDisplayLevels="0" UseSimpleRendering="True" DataSourceID="topSiteMap" Orientation="Horizontal" ID="TopNavigationMenu"> </SharePoint:AspMenu> </form> </body> </html>