Bootstrap是一套css/html的框架,让你的网页支持移动设备(iphone, ipad, android等手机或设备),再也不用担心网页到了手机变成浆糊形状,但它里面的概念还是需要点时间去理解
流式栅格系统对每一列的宽度使用百分比而不是像素数量。它和固定栅格系统一样拥有响应式布局的能力,这就保证它能对不同的分辨率和设备做出适当的调整。
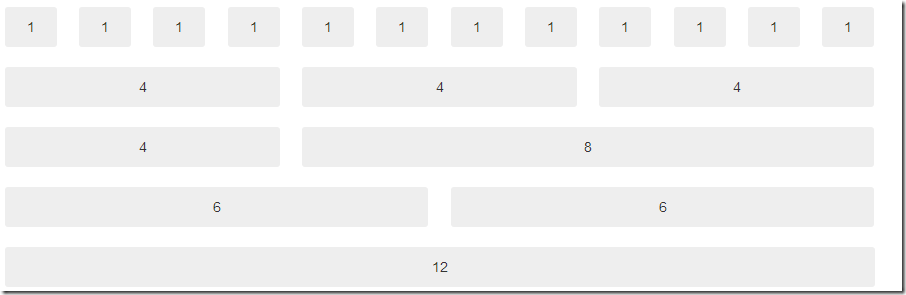
它将页面 固定为940px,然后每一行最多有12个列,可以将多列组合为1列,例如下面的第二行就将12列组合为3列,第4行将12列组合为2列
- <div class="row-fluid">
- <div class="span4">...</div>
- <div class="span8">...</div>
- </div>
一开始看的时候没有搞明白列是什么东西,现在才算知道了
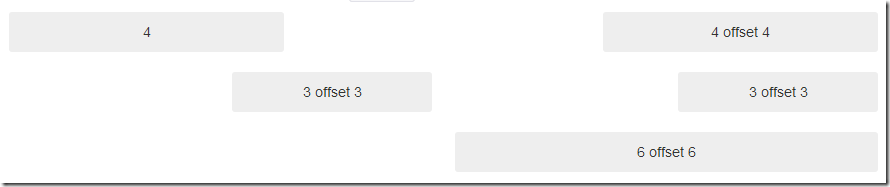
下面说的偏移是以上面的列为单位
- <div class="row-fluid">
- <div class="span4">...</div>
- <div class="span4 offset2">...</div>
- </div>