一般情况下,我们写js都是直接在页面引用,但有特别的情况需要动态加载js。例如一些隐藏的数据需要服务器实时生成js,再通过客户端判断后加载这个js,增加防盗能力,一般这样处理后已经阻挡 了很大一部分盗数据的人员。
但这个时候就会引起一个新问题,如何调整动态加载的js?
其实Chrome已经支持这种调试,但需要修改一下被动态加载的js
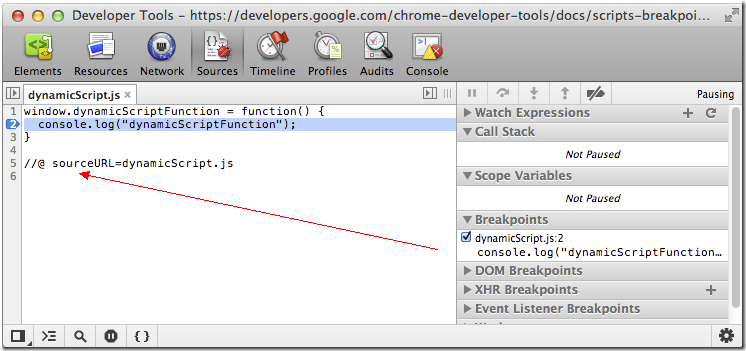
例如这个dynamicscript.js是通过脚本动态加载的,默认在chrome的调试界面不会出现
只要这个脚本最后加上一行"//@ sourceURL=dynamicScript.js",当这个js加载后就可以在调试器看到它,然后就是下断点了。
Chrome官方说明在这里:https://developers.google.com/chrome-developer-tools/docs/javascript-debugging#breakpoints-dynamic-javascript